

解决Fireworks切片时生成spacer.gif垃圾代码的方法
飞速资源网| http://www.ff70.com |网页设计|人气:832次| 06-11
用Fireworks做网页界面的时候,我们常常会用切片工具导出html文件,可是用Fireworks默认设置导出切片时,打开导出后的html文件代码会发现里面有好多spacer.gif垃圾代码。其实这是Fireworks自动在每个切片图像连接处添加了1像素的透明间隔符,spacer.gif就是这个1像素的透明间隔符,我们只需要在导出的时候设置一下就可以不生成1像素的透明间隔符了。
1、首先用Fireworks把你设计好的界面用切片工具切好,并点击“文件”菜单→“导出”
2、在出现的窗口中点击“选项”按钮,相关截图如下所示:

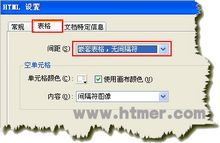
3、在弹出的HTML设置窗口中切换到“表格”选项卡,在“间距”下拉列表中选择“嵌套表格,无间隔符”即可,相关截图如下所示:

如果觉得《解决Fireworks切片时生成spacer.gif垃圾代码的方法》网页设计,网页设计教程,网页设计知识不错,可以推荐给好友哦。
本文Tags: 电脑教学 - 网页设计,网页设计教程,网页设计知识,
 相关 网页设计文章
相关 网页设计文章- ·上一篇:SQL2000中char和varchar字符数据的区别
- › 解决Fireworks切片时生成spacer.gif垃圾代码的方法
- › 解决Firefox中网页版权符号缩小的方法
- › 解决Firefox中有时使用window.close()脚本无法关闭当前窗口的
- › 解决Firefox访问FTP中文目录乱码的方法
 中查找"解决Fireworks切片时生成spacer.gif垃圾代码的方法"更多相关内容
中查找"解决Fireworks切片时生成spacer.gif垃圾代码的方法"更多相关内容 中查找"解决Fireworks切片时生成spacer.gif垃圾代码的方法"更多相关内容
中查找"解决Fireworks切片时生成spacer.gif垃圾代码的方法"更多相关内容- 在soso中搜索相关文章:解决Fireworks切片时生成spacer.gif垃圾代码的方法
- 在搜狗中搜索相关文章:解决Fireworks切片时生成spacer.gif垃圾代码的方法
 您现在的位置:
您现在的位置:  分类导航
分类导航
